超短編ノベルゲーム制作 Part.2 Blueprints
UE5 作ってみたVisual Novel,Widget
テーブルや画面の構成などは前の記事 超短編ノベルゲーム制作 Part.1 デモと構成 を参照。
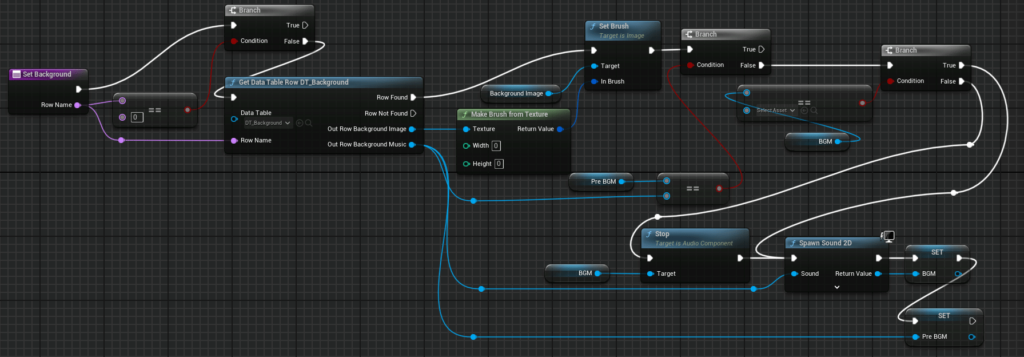
背景とBGM
関数にまとめているけど、引数はDT_StoryのBackground Group。
0以外の場合にDT_Backgroundを取得して処理をする。

背景画像
Set Blushにより背景画像を切り替えている。
Make Blush From TextureでDT_Backgroundから取得した背景画像をセットし、TargetとしてBackground Image(Designerに設定したやつ)を指定。
BGM
音楽はSpawn Sound 2Dで流している。
切り替える際にこれを止める必要があるためStopが必要になる。
Stopを使うにはAudio Componentが必要になる。
また、前と同じ曲が指定されている場合は新しく流さず継続したい。
ということで、処理としては前回処理した時のBGMとしてセットした変数Pre BGMと今回Data Tableで指定されたBGMが同じなら何もしない。
異なる場合は、BGMと名前を付けたAudio Component変数に何も設定が場合はSpawn Sound 2D、設定がある場合はそのBGMをStopしてからSpawn Sound 2D。
そしてSpawnしたものは変数BGMとしてセットし、Data Tableで指定されたBGM(Sound Wave型)はPre BGMにセット。
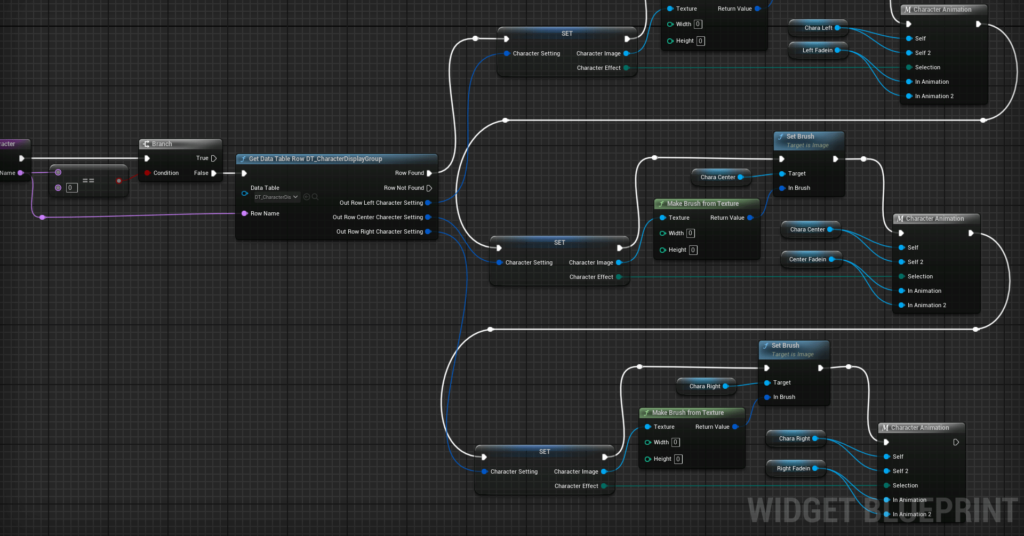
キャラクター表示切替
ちょっと見切れているけれど。
左側は背景と同様に、関数化はしているけどCharacter Display Groupが0なら何もしない、0以外ならDT_CharacterDisplayGroupからデータを取って処理する。
右側は3段にわかれていて、左側、中央、右側のキャラ置き場に対してそれぞれ設定している。
キャラクターの画像切り替え自体は背景と同じでMake Blush From TextureとSet Blushで対応。

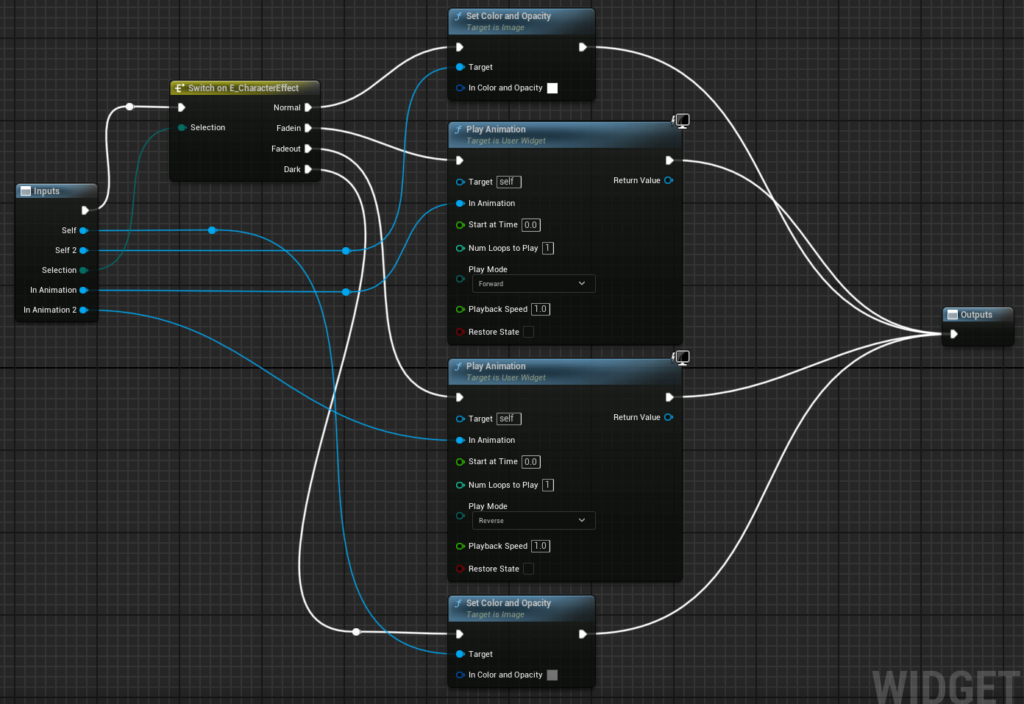
キャラクターのエフェクト用のマクロは下図。
キャラクター効果として指定したNormal、Fadein、Fadeout、Darkに対してそれぞれの処理を行う。
Normalは白で透明度1にすることで通常表示。
FadeinはPlay Animationで設定したFadein用のアニメーションを指定。
FadeoutはPlay Animationで設定したFadein用のアニメーションをPlay ModeにReverseを指定して表現。
Darkはキャラクターをグレーアウトする。

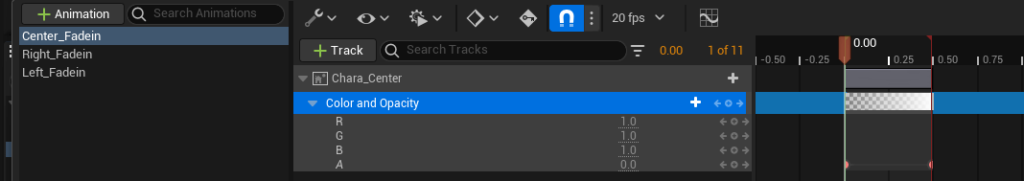
キャラクターのアニメーションについては、このように不透明度の調整で行っている。

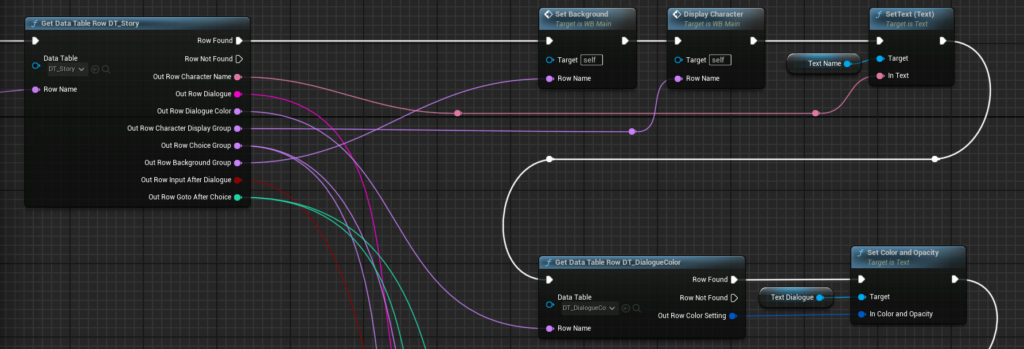
本文の前まで
Event Graphに戻るとこんな感じ。
これが本文の前まで。
背景、BGM、キャラ設定の後、キャラクター名の表示と本文の色設定をしている。
この後の処理は全部Event Graphに書いている。

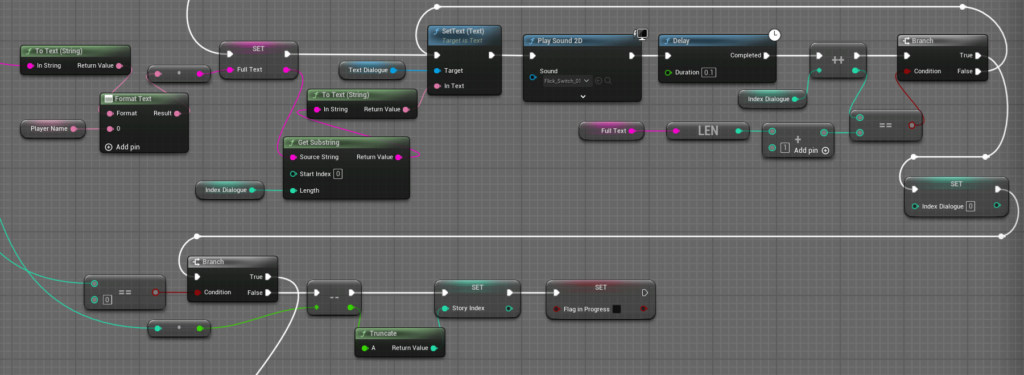
本文

まずは上段について。
最初にやっているのは本文データのプレースホルダーの置換。
Format Textで{0}をプレイヤー名に置換するようにしている。
それからIndex Dialogueで表示文字列のうち今どこまで表示しているかを保持して、Get Substringで元の文章の0文字目からIndex Dialogue番目までの文字をSetText (Text)を使って表示。
そのあとは効果音を鳴らし、Delayで少し待ったらIndex Dialogueを進番して、元の文字数よりも大きくなるまでSetText (Text)に戻って再表示。
これは例えば「あいうえお」を表示するなら「あ」「あい」「あいう」「あいうえ」「あいうえお」と順番に表示しているということ。見た目は1文字ずつ表記されているように見える。
タイプライター風に表示する方法はこれだけ。
元の文字数よりも大きくなったら、Index Dialogueを0に戻して下段の処理をする。
ここでDT_Storyから持ってきているのはGoto After Choice。
もしここの指定が0なら、何もせず次の処理へ。
0以外の場合は、番号を1番減らしてStory Indexとして設定し、Flag in ProgressをFlaseにしてこの行のデータ処理を終える。
減らしているのは、Story Indexは0からの進番、DT_StoryのRow Nameは1からの進番だから。
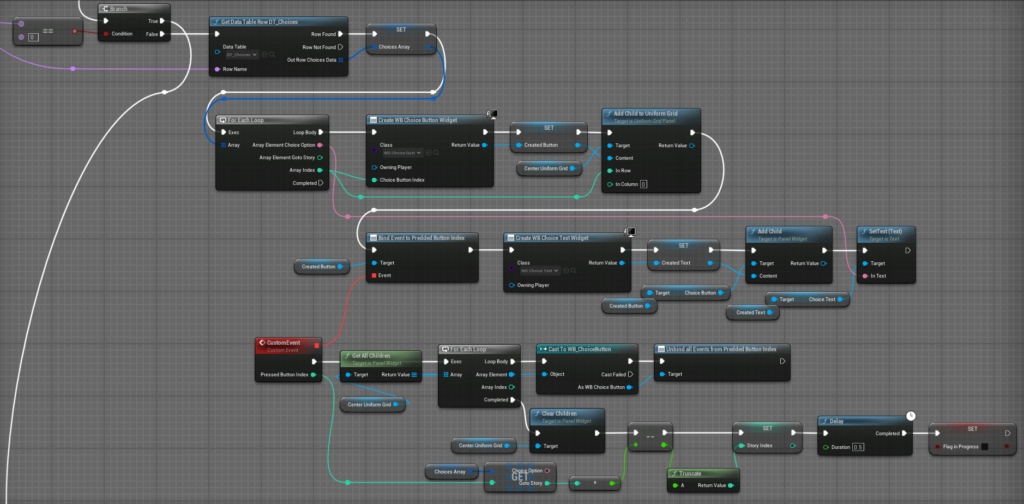
選択ボタン

DT_Choicesからデータを取得してボタンを表示。
ボタンとテキストを動的に生成すると動的に生成したボタンで押下Indexを取得をそのまま。
ボタンのIndexを取得したら選択肢表示用の配列のIndexがわかるので、そこからGoto Storyを取得して1番減らしてStory Indexに設定。
すぐに進行すると挙動が不安定だったので、一応Delayを入れてからFlag in ProgressをFlaseにしてこの行のデータ処理を終える。
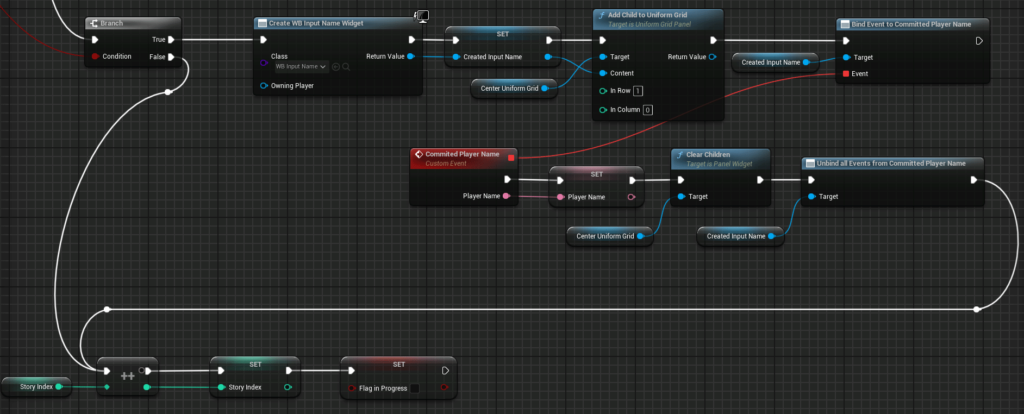
名前入力

Widgetの表示と入力検知の方法は選択ボタンと同じ。
検知したら受け取ったテキストをPlayer Nameという変数にセットするだけ。
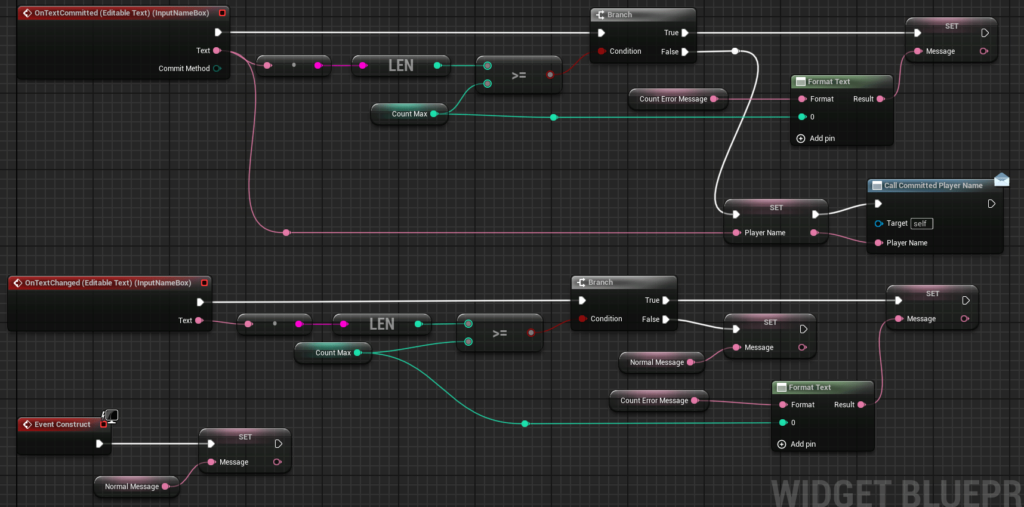
インプット側のEvent Graphは下の図。
入力中に一定文字数を超えたらエラーメッセージが出るようにしている。
超えていない間と、インプット欄表示直後は普通のメッセージが出るようにしている。
この指定文字数は変数Count Maxで管理。
入力が確定されたときは、文字数がCount Maxを超えていたら同様にエラーメッセージを表示。
超えていなければ入力された値をPlayer NameとしてDispatcherをCallして終了。

感想
作っているときは、これならHTMLとJavascriptで作った方が楽なんじゃないかと思っていた。
作り終わってみると、私が慣れていないからそう思っただけでUnreal Engineで作るのも悪くないと思った。
背景を3Dで進めたり、途中でミニゲームを挟んで工夫したりもできるし、RPGのストーリー部分の管理にも応用できそう。
書いていて思ったけど、ほとんどの処理の最初に「0以外なら」っていう条件を入れているけど、Get Data Table Row でNot Foundだったら次の処理に進めばいいだけかも。
