ボタンとテキストを動的に生成する
2024年3月21日UE5 勉強メモButton,Widget
仕組みが分からずちょっと悩んだのでメモ。
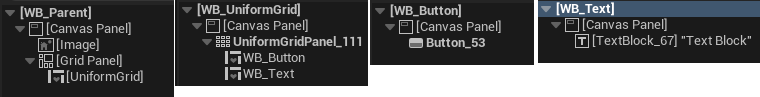
サンプルの画面構成
Grid Panel > Uniform Grid Panel > Button > Text

WB_Parent
Grid Panelを画面全体に置いて縦3分割にして、真ん中にWB_UniformGridを置いている。
WB_UniformGrid
ここにBlueprintを書いていく。
Uniform Grid Panelの中にWB_ButtonとWB_Textを置いている。
UniformGridPanel_111のVariableチェックはON。
WB_Button
ボタン置いただけ。
Button_53のVariableチェックはON。
WB_Text
テキスト置いただけ。
TextBlock_67のVariableチェックはON。
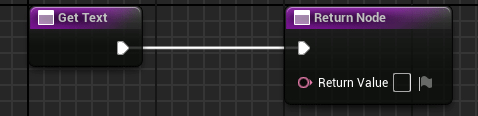
TextはBindを設定して処理はこのまま。

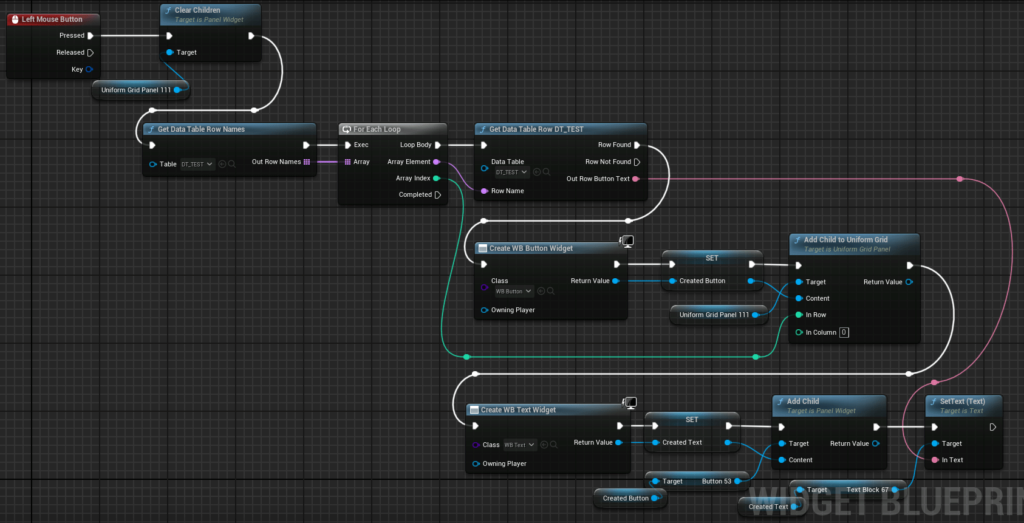
Blueprints

1段目:Clear Children
これをしないと毎回ボタンが増えていく。
2段目:Data Tableの読み込み
Text型で1番目、2番目、3番目、4番目、と入ってるだけのDataTableを順番に読むだけ。
3段目:ボタンの追加
Create WidgetでWB_Buttonを作成し、Created ButtonにSET。
Add Child to Uniform GridでCreated ButtonをUniformGridPanel_111に追加。
In Rowには2段目のループで取得しているIndexを指定。
4段目:テキストの追加
Create WidgetでWB_Textを作成し、Created TextにSET。
Add ChildでCreated TextをCreated Buttonに追加。
この時、線をつなげようとすると自動的にButton_53にキャストされる。
これはButton_53のVariableチェックがONである必要がある。
最後にCreated TextにSetText (Text)で2段目で取得したデータをセットする。
これも同じく、自動的にTextBlock_67にキャストされるので変数化必須。
