超短編ノベルゲーム制作 Part.1 デモと構成
Unreal Engnin 5 でとりあえず何か作ってみようと思って超短編ノベルを作ってみた。
Visual Novelと言うらしい。
オートモードとか文字スピード変更とかのオプションも入れたいけど、まずはここまで。
思った通りの素材ってなかなか見つからないのね。
マネキンとフリーアセットの Modular SciFi Season 1 Starter Bundle と Interface & Item Sounds Pack を使って今あるもので工夫。
BGMはGarageBandでフリー素材組み合わせてそれっぽいのを作った。
DEMO
データの持ち方(Data Table)
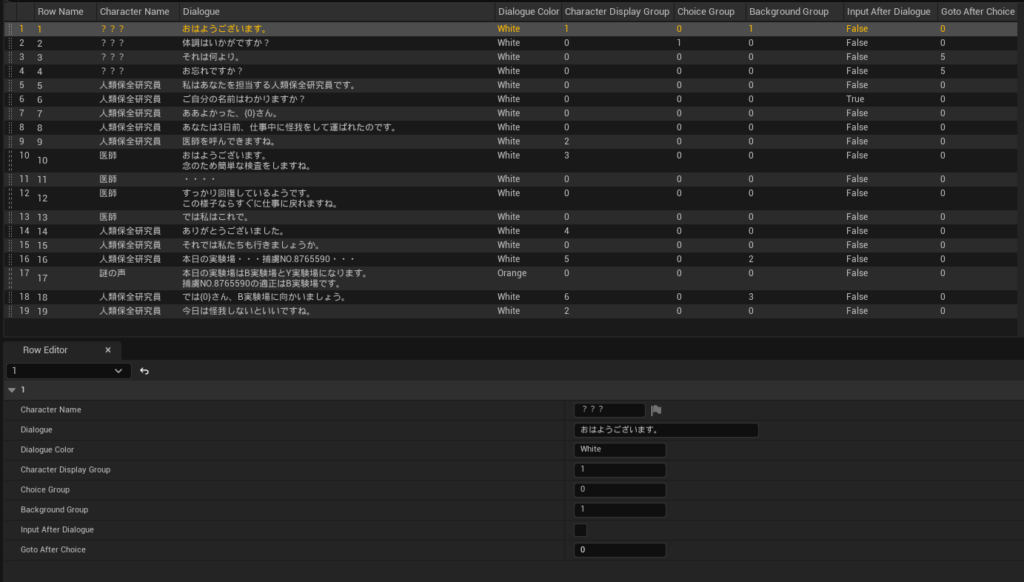
DT_Story
ストーリーを書いたメインのData Table。
RowNameには1からの連番を振っている。
Dialogue Color、Character Display Group、Choice Group、Background GroupはName型、Goto After ChoiceはInteger型で作っている。
0なら何もしない、それ以外の数字の場合はそれぞれのData Tableを参照して処理をする流れ。
なので各Data TableではRow Nameを連番にするが0ではなく1から始めている。
Input After DialogueはBool型にしているが、これは入力処理が1回のみだから。
もっとある場合は他の項目みたいに処理を定義するData Tableを作った方がいい。

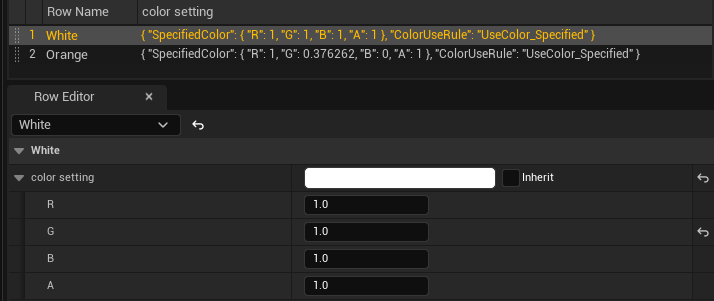
DT_DialogueColor
会話文の色の設定。Slate Color型。
Rich Textを使えば部分的に色を使うこともできるが、色を付けた部分を1文字ずつ表示させるのが難しくて諦めた。
代わりに通常のTextのまま、表示ごとに色を切り替える方法を取った。

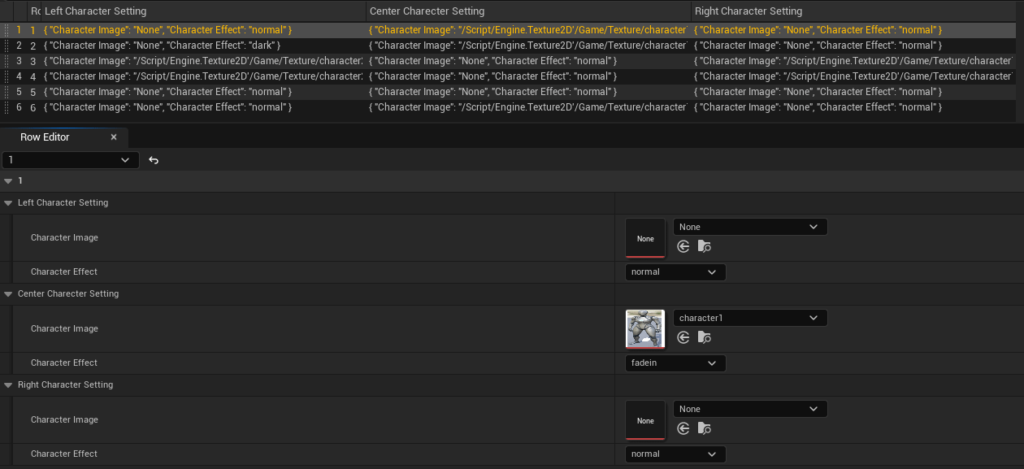
DT_CharacterDisplayGroup
今回は左、中央、右の3か所にキャラクターを表示するので、それぞれの位置の表示状態をこのData Tableで設定している。
Texture2D型と、Enumで設定したキャラ状態の型(normal,fadein,fadeout,dark)を、3か所それぞれで持つようにしている。

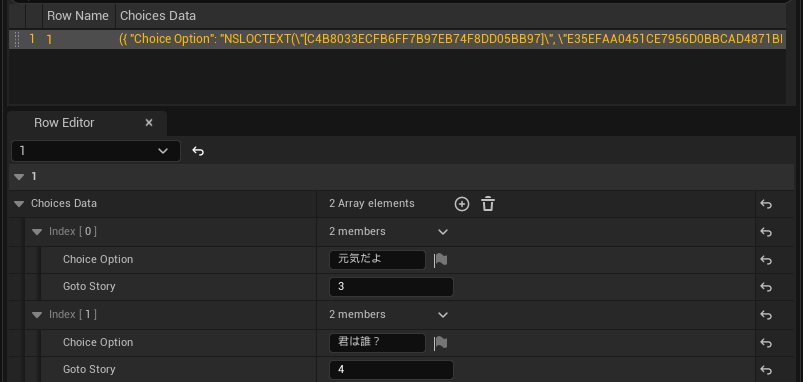
DT_Choices
選択肢のデータ。
今回1回しか選択肢がないが、増やせるように作った。
Text型とInteger型の組み合わせの配列を持つようにしている。

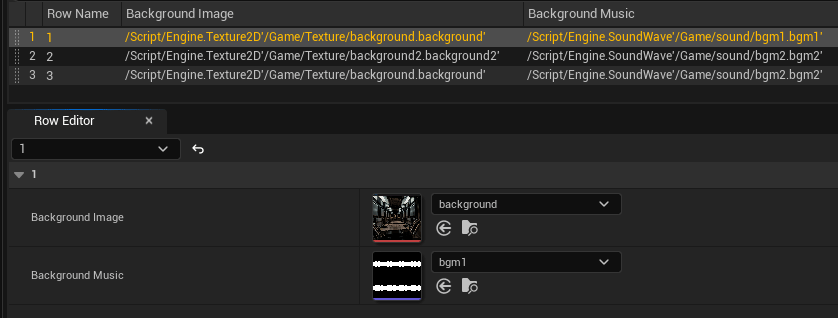
DT_Background
背景画像とBGMの設定。Texture 2D型とSound Wave型。
大体変えるときのタイミングは同じだと思うので同じData Tableにしてみた。

画面構成(Widget)
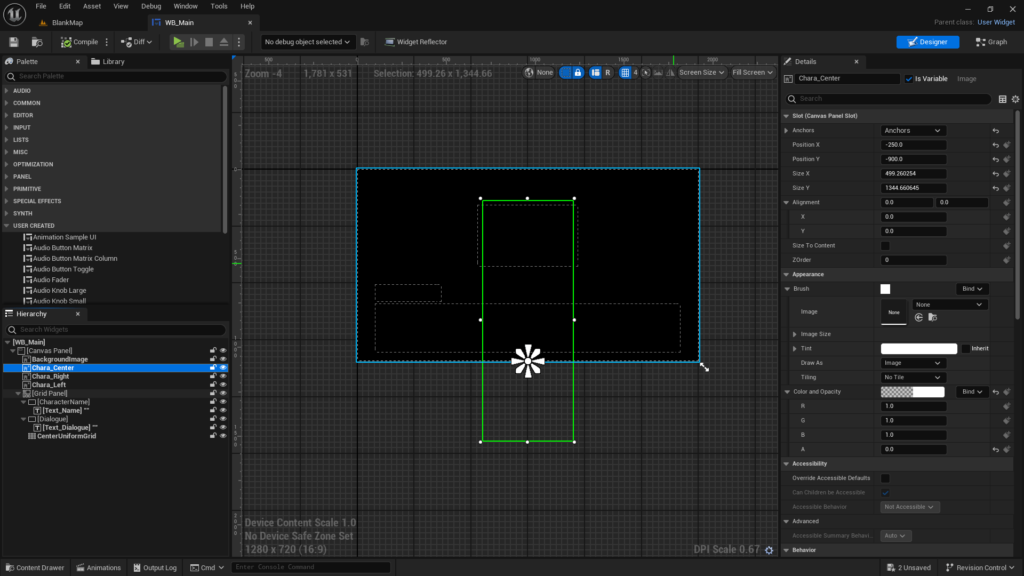
WB_Main:メインの画面
起動時に真っ暗になるようにキャラクターのテクスチャーを消している。
実際には左、中央、右の3か所にキャラクターを配置する場所がある。
作り始めたときは3体置いていたけど、処理で切り替えるので位置とサイズが確保できればいい。
他にはキャラクター名の表示テキスト、会話文の表示テキスト、ボタンやインプット項目を表示するためのUniform Gridを設定している。

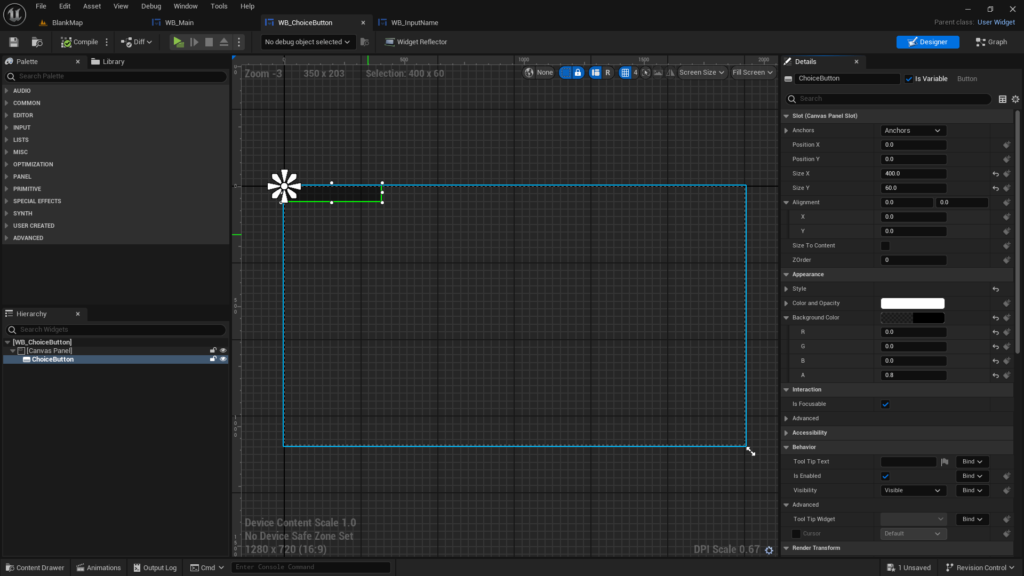
WB_ChoiceButton:選択肢のボタン

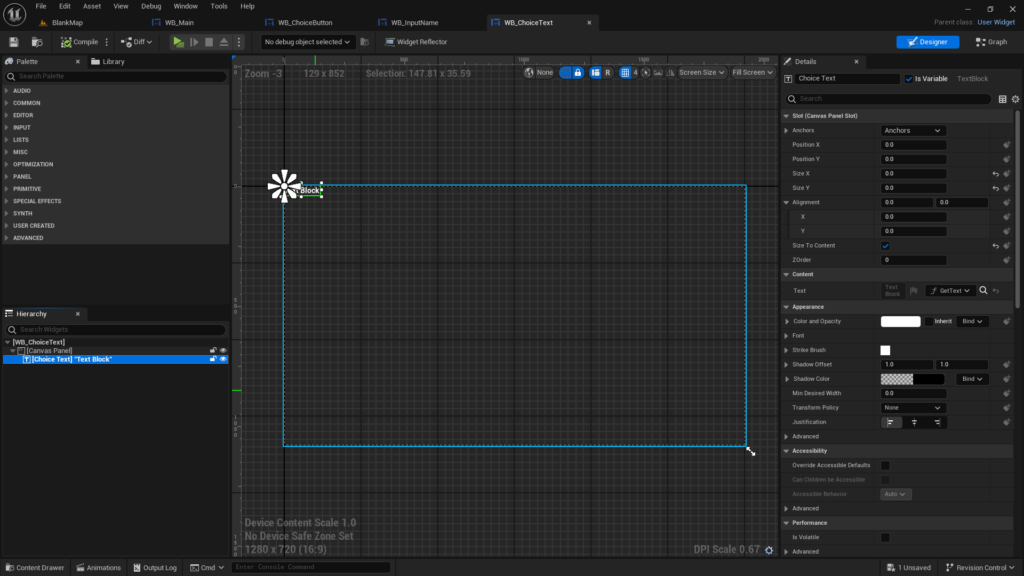
WB_ChoiceText:選択肢のボタンに記載するテキスト

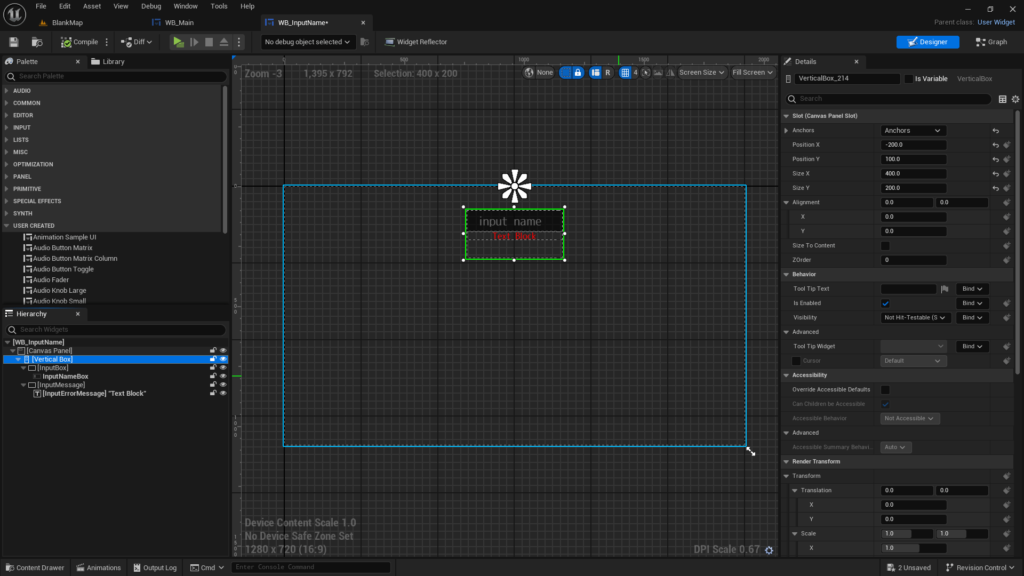
WB_InputName:名前入力欄

処理の最初と最後
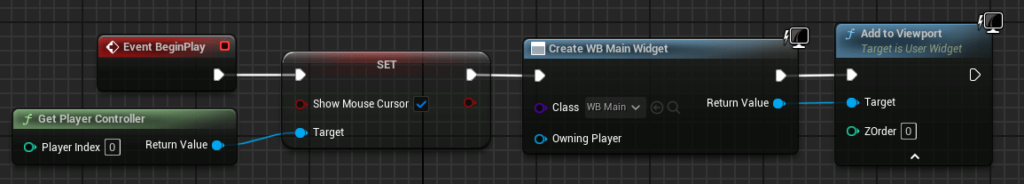
まず大前提のGame Mode Baseはこれ。

主な処理はWB_Mainに記載。最初の部分はこれ。

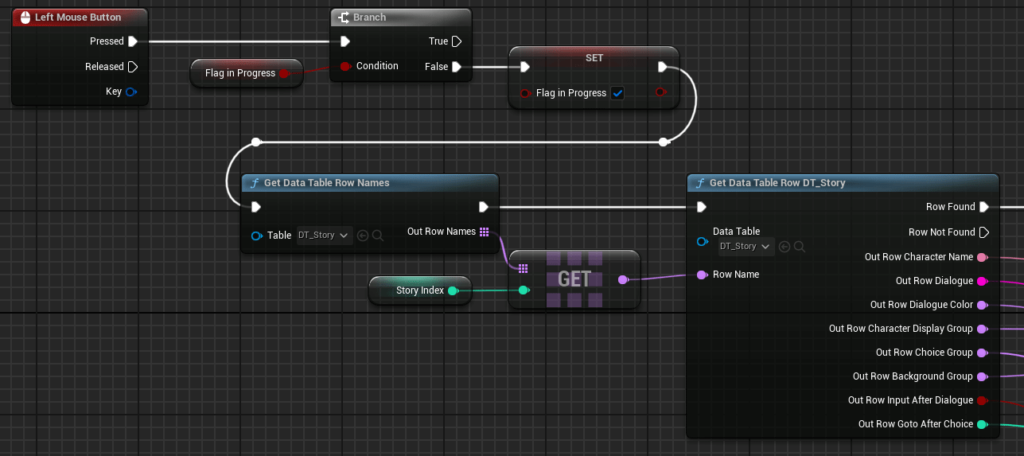
左クリックでストーリーを進めるようにしている。
Flag in Progressは実行中フラグとして使用して、処理の途中での進行ができないようにしている。
Story IndexでDT_StoryのRow Nameを取得して、その行のデータ処理を行う。
この後は取得したデータ項目ごとの処理になっている。
DT_StoryのGoto After Choice、DT_ChoiceのGoto StoryがName型でなくInteger型なのは、Story Indexでストーリー進行を制御しているため。

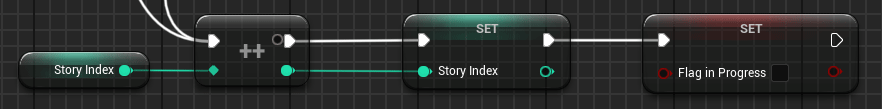
各項目ごとの処理が終わったら、次のループに入るための処理をして終わる。
Story Indexを進め、Flag in ProgressをFalseにして終了。
これで次のクリック処理で次の行のデータを読むようになる。
