動的に生成したボタンで押下Indexを取得
ボタンとテキストを動的に生成する を少し修正して、ボタン押下時のIndexを取得するようにした。
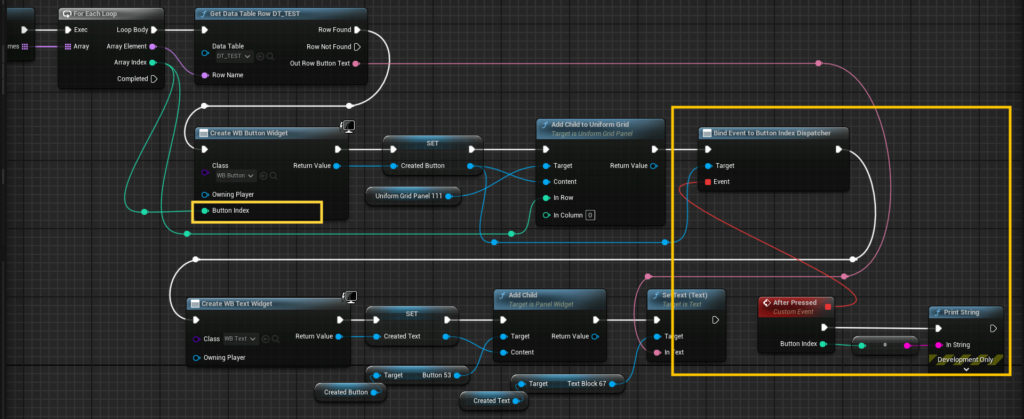
変更後のWB_UniformGridは下記の通りで、変更箇所はオレンジ色で囲った2か所。

ボタン押下時の挙動
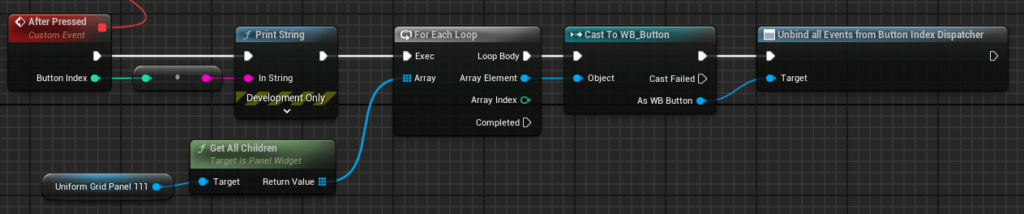
まずはボタン押下時の挙動をWB_Buttonに作っていく。

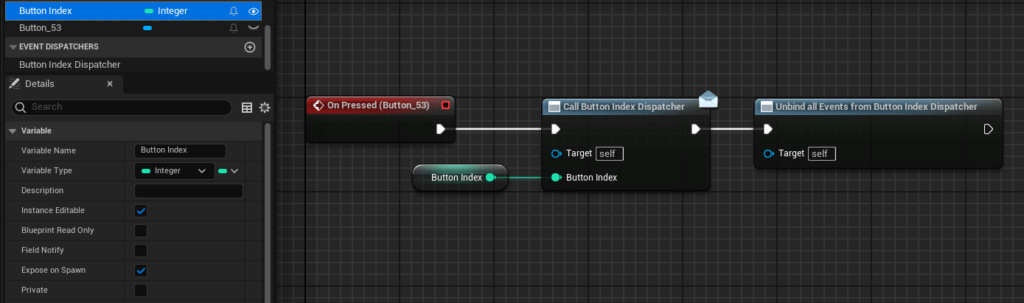
Designerのボタンの詳細からイベントのOn Pressedを選んで作成。
EVENT DISPATCHERSとしてButton Index Dispatcherを作成して、押下時にCallするようにする。
押下後はUnbind allで待機をリリース。(この処理はここじゃない方がいいかも)
引数にはButton Index(Integer)を作成しておく。
ここに同じ名前で変数を作成してDispatcherにつないでいるが、これはボタンに付与されるIndexの設定。
これをDispatcherを介して返却することでボタンを特定可能にする。
詳細設定で「Instance Editable」で他クラスと共有可能にし、「Expose on Spawn」でこのクラスにIndexを持てるようにする。
ボタン作成時にIndexを付与する
WB_UniformGridのCreate Widgetで、ボタン作成時にIndexを付与する。
上述のButton Index変数ができたことで、引数が増えているのでループのIndexを設定する。
順番を厳密に管理する場合は、ボタン作成時のループはFor Each LoopよりFor Loopの方がいいと思う。
ボタン押下後のDispatcher受信
WB_UniformGridで、WB_Buttonに作成したDispatcherをBindする。
後続はとりあえずPrintして挙動確認。
Bindするときのターゲットに作成したすべてのボタンを含める必要があるので、ループ内でBindを入れている。
何かの処理の中に組み込む時は、Bindに紐づけたEventの処理でボタン操作無効にしたり消したりするといいかも。
DEMO
ボタン押すとUnbindするようにしたから、各ボタンごとにUnbindされている。
ボタン以外をクリックしてボタンを再生成するとまたIndexを返すようになる。
WB_Button側でUnbindするより、WB_UniformGrid側でBind後にUnbind入れる方が実用的かも。

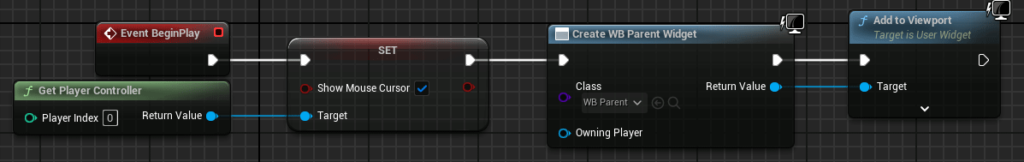
ボタンはTabで選んでEnterでも押せるんだけど、面倒なのでマウスを使えるようにした。
Show Mouse CursorってやつをONにしたら使えた。
書いたのはGame Mode Base。

とりあえず、これでもうボタンの設置に関しては思いのままかもしれない。
デザインとしての配置設定もわかってきたかも。
